Cara Mengubah Format/Ekstensi Gambar Artikel Blog Menjadi WEBP di Blogger
Halo guys.. di update kali ini cara awesome akan berbagi tutorial bagaimana cara mengubah format gambar pada artikel blog kalian menjadi ekstensi WEBP.
Saya juga baru mengenal istilah ini saat saya sedang mengecek blog saya pada situs Google Pagespeed. Salah satu saran yang diberikan oleh Google adalah mengubah seluruh format gambar pada artikel blog saya (Cara Awesome) menjadi format WEBP dengan tujuan agar halaman artikel blog saya bisa diakses dengan lebih cepat.
Kabar baiknya, di platform Blogger kita bisa dengan mudah mengubah format gambar-gambar tersebut. Bagaimana caranya? silahkan Anda ikuti langkah-langkah dibawah ini.
Langkah 1: Login ke Blogger, klik menu Posts/Artikel lalu buka artikel yang ingin diubah gambarnya.
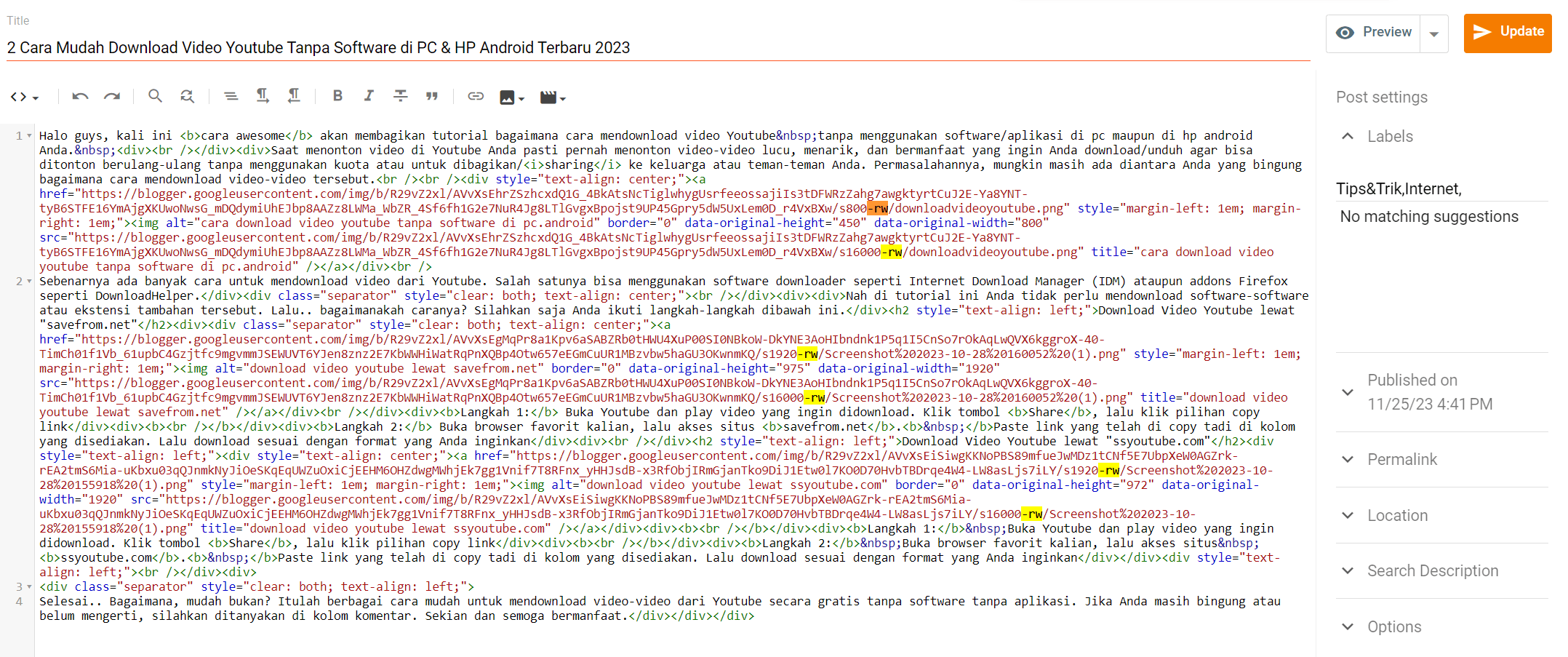
Langkah 2: Ganti ke mode HTML View dengan mengklik icon pencil di bawah judul artikel.
Langkah 3: Cari kode gambar dengan tag awalan <img. Disini Anda perhatikan baik-baik, sebelum nama file gambar terdapat kode resolusi gambar seperti: s800, s16000, s1920 dan lain sebagainya. Ubahlah semua kode tersebut dengan cara menambahkan kode "-rw" dibelakangnya sehingga menjadi s800-rw, s16000-rw, s1920-rw.
Langkah 4: Setelah diubah semua, simpan dan update kembali artikel blog Anda.
Selesai.. dan sekarang gambar-gambar di artikel blog Anda telah berubah menjadi format WEBP. Jika ada yang masih belum dimengerti bisa ditanyakan di komentar. Sekian artikel kali ini dan semoga bermanfaat.


Posting Komentar untuk "Cara Mengubah Format/Ekstensi Gambar Artikel Blog Menjadi WEBP di Blogger"