Cara Membuat Halaman Sitemap yang Simple & Responsive di Blog
Hei guys, kali ini cara awesome akan membahas tutorial cara membuat halaman sitemap yang simple, keren, & responsive di blog Anda. Sitemap atau Peta Situs berfungsi untuk memudahkan pengunjung dalam mencari artikel-artikel yang ada di blog Anda, karena widget sitemap ini sudah mengelompokkan url artikel-artikel Anda berdasarkan labelnya.
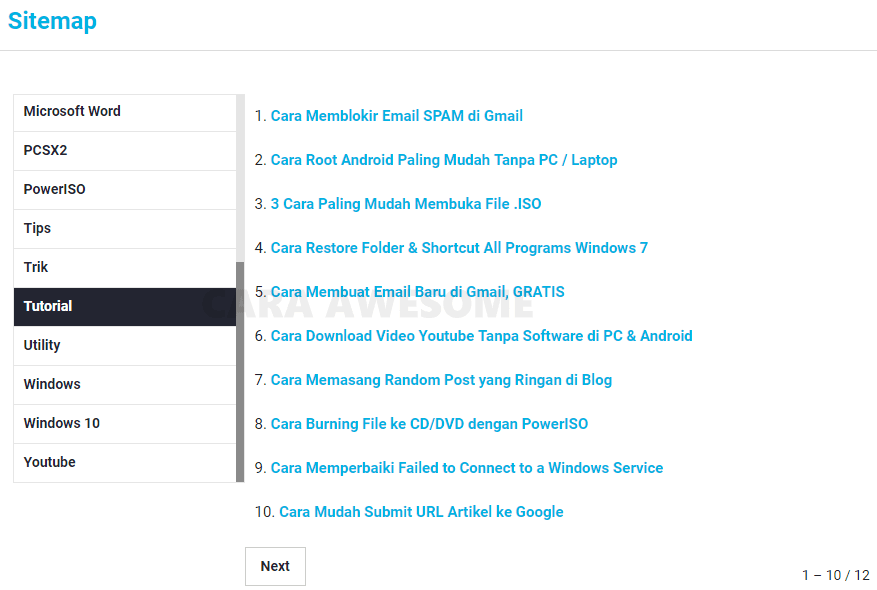
Widget sitemap ini memiliki loading yang cepat karena tidak menggunakan javascript external dan juga akan otomatis terupdate jika ada artikel baru di blog Anda. Ini screenshotnya.
Untuk cara pemasangannya, silahkan ikuti langkah-langkah dibawah ini.
Langkah 1 : Login ke Blogger. Pilih menu Laman / Pages, lalu klik Laman Baru / New Page.
Langkah 2 : Pilih mode HTML & beri judul pada laman baru Anda. Contoh : (Sitemap / Peta Situs / Daftar Isi). Lalu salin kode dibawah ini dan taruh didalam isi laman baru Anda.
Langkah 3 : Ganti bagian yang berwarna biru dengan url blog Anda.
Langkah 4 : Klik Publikasi / Publish. Selesai.
Untuk melihat apakah sitemapnya berhasil terpasang, klik view di laman sitemap Anda. Sampai disini seharusnya Anda sudah mengerti bagaimana cara memasang atau membuat sitemap di blog Anda sendiri. Sekian dan semoga bermanfaat.
Widget sitemap ini memiliki loading yang cepat karena tidak menggunakan javascript external dan juga akan otomatis terupdate jika ada artikel baru di blog Anda. Ini screenshotnya.
Untuk cara pemasangannya, silahkan ikuti langkah-langkah dibawah ini.
Langkah 1 : Login ke Blogger. Pilih menu Laman / Pages, lalu klik Laman Baru / New Page.
Langkah 2 : Pilih mode HTML & beri judul pada laman baru Anda. Contoh : (Sitemap / Peta Situs / Daftar Isi). Lalu salin kode dibawah ini dan taruh didalam isi laman baru Anda.
<style type='text/css' scoped='scoped'>
#sidebar-wrapper{display:none!important}#main-wrapper{width:100%!important}#show-cat{float:left;margin:0;width:25%;height:389px;overflow-x:hidden;overflow-y:auto;line-height:18px;border:1px solid #e6e6e6}#show-cat ul{margin:0;padding:0}#show-cat ul li{list-style-type:none;margin:0;padding:0}#show-cat ul li a{display:block;padding:10px;border-bottom:1px solid #e6e6e6}#navi-cat a:hover{color:#fff!important}#show-cat ul li:last-child a{border-bottom:none}#show-cat ul li a,#navi-cat a{background:#fff;color:#232531;font-weight:bold;text-decoration:none}#show-cat ul li a,#navi-cat a,#navi-cat span{font-size:14px}#show-cat ul li a:hover,#navi-cat a:hover{background:#232531;color:#fff}#show-post{float:left;width:69%;line-height:1.6em}#show-post ul li{list-style-type:none;padding:10px;}#show-post a:hover{color:#07ACEC}#show-post a{font-weight:bold}#navi-cat{padding:20px 0}#navi-cat a{margin-right:10px;border:1px solid #ccc}#navi-cat a,#navi-cat span{padding:10px 15px}#navi-cat span{float:right}.post-body ul{margin:0!important}#show-cat::-webkit-scrollbar{width:8px;height:8px}#show-cat::-webkit-scrollbar-track{background-color:rgba(0,0,0,.1);}#show-cat::-webkit-scrollbar-thumb:hover{background-color:rgba(0,0,0,.6)}#show-cat::-webkit-scrollbar-thumb{background-color:rgba(0,0,0,.4);transition:all 400ms ease-in-out}@media screen and (max-width:768px){#show-cat{width:35%}#show-post{width:59%}}@media screen and (max-width:480px){#show-cat{width:100%;margin:20px 0}#show-post{width:100%}}
</style>
<div id='show-cat'></div>
<div id='show-post'>
<script type='text/javaScript'>
var cat_home='https://cara-awesome.blogspot.com';cat_numb=10;cat_pre='Prev';cat_nex='Next';
var cat_name;var cat_start;var cat_class;
function show_post2(a){var tt=a.feed.openSearch$totalResults.$t;dw='';dw+='<ul>';for(var i=0;i<cat_numb&&i<a.feed.entry.length;i++){var entry=a.feed.entry[i];cat_title=entry.title.$t;for(var j=0;j<entry.link.length;j++){if(entry.link[j].rel=='alternate'){var cat_url=entry.link[j].href}}dw+='<li>';dw+=(cat_start+i)+'. <a href="'+cat_url+'" rel="nofollow" title="'+cat_title+'">'+cat_title+'</a>';dw+='</li>'}dw+='</ul>';dw+='<div id="navi-cat">';if(cat_start>1){dw+='<a href="" onclick="show_post(\''+cat_name+'\',\''+(cat_start-cat_numb)+'\',\''+cat_class+'\');return false" title="'+cat_pre+'">'+cat_pre+'</a>'}if((cat_start+cat_numb-1)<tt){dw+='<a href="" onclick="show_post(\''+cat_name+'\',\''+(cat_start+cat_numb)+'\',\''+cat_class+'\');return false" title="'+cat_nex+'">'+cat_nex+'</a>'}dw+='<span>'+cat_start;if(cat_start!=tt){dw+=' – '+(cat_start+i-1)}dw+=' / '+tt+'</span>';dw+='</div>';document.getElementById('show-post').innerHTML=dw+'<style type="text/css">.cat-'+cat_class+' a{background:#232531!important;color:#fff!important}<\/style>'}function show_post(a,b,c){var d=document.getElementsByTagName('head')[0];e=document.createElement('script');e.type='text/javascript';e.setAttribute('src',cat_home+'/feeds/posts/default/-/'+a+'?alt=json-in-script&start-index='+b+'&max-results='+cat_numb+'&callback=show_post2');d.appendChild(e);cat_name=a;cat_start=parseInt(b),cat_class=c}function show_cat(a){var cat=a.feed.category;dw='';dw+='<ul>';for(var i=0;i<cat.length-1;i++){for(var j=i+1;j<cat.length;j++){if(cat[i].term>cat[j].term){cat_hv=cat[i].term;cat[i].term=cat[j].term;cat[j].term=cat_hv}}}for(var i=0;i<cat.length;i++){dw+='<li class="cat-'+i+'">';dw+='<a href="" onclick="show_post(\''+cat[i].term+'\',\'1\',\''+i+'\');return false" title="';dw+=cat[i].term;dw+='">';dw+=cat[i].term;dw+='</a>';dw+='</li>'}dw+='</ul>';document.getElementById('show-cat').innerHTML=dw}document.write('<script type="text/javascript" src="'+cat_home+'/feeds/posts/default?alt=json-in-script&max-results=0&callback=show_cat"><\/script>');
</script></div>
<div style="clear:both;"></div>
Langkah 3 : Ganti bagian yang berwarna biru dengan url blog Anda.
Langkah 4 : Klik Publikasi / Publish. Selesai.
Untuk melihat apakah sitemapnya berhasil terpasang, klik view di laman sitemap Anda. Sampai disini seharusnya Anda sudah mengerti bagaimana cara memasang atau membuat sitemap di blog Anda sendiri. Sekian dan semoga bermanfaat.


Posting Komentar untuk "Cara Membuat Halaman Sitemap yang Simple & Responsive di Blog"